Analyzing the top 10,000 publicly accessible websites on the internet, we see an interesting trend: ~6% are now built with React frameworks¹.
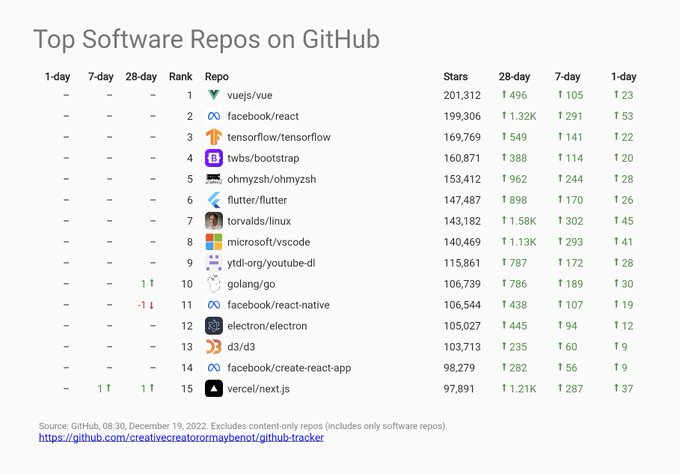
@nextjs is now the top #15 software repo on GitHub ⭐️🤯
You should consider using a framework (instead of building your own) because:
- Less time connecting tools, more time building products
- Easier onboarding and training of new developers
- Flexibility for different rendering strategies (server, client, or static)
- Opinionated choices prevent bikeshedding
- Deploy anywhere and incrementally adopt
- It's still just React
But before we explore why you should use a framework, it's helpful to step back and look at the evolution of React.
React is evolving
React changed how developers build for the web, popularizing breaking down UI into reusable components and emphasizing incremental adoption.
While it's certainly still a library that can be sprinkled into any webpage, the React architecture is a blueprint for frameworks to follow to create interactive, resilient, and performant frontend patterns.

Consider React Server Components. This architecture is designed for frameworks to implement. Some aspects have been standardized between React frameworks (e.g. "use client") and others are being incubated (e.g. async/await in Server Components) during beta periods. Frameworks can still choose their own conventions (e.g. special filenames).
Implementing the React architecture, and ultimately great UI patterns, requires deep integration between all parts of your frontend: data fetching and loading states, code splitting and bundling, routing and rendering, and more.
This is where frameworks come in.
P.S. I talked about this evolution during the Reactathon keynote.
Less time connecting tools, more time building products
React has been around for almost 10 years – and the web has grown with it.
Every aspect of frontend development has seen innovation: linting, formatting, compiling, bundling, minifying, deploying, and more. Developers want to spend less time configuring their tooling and more time writing React code, while still taking advantage of these latest advancements.
Teams who build with React frameworks can focus on components and business logic, and lean on battle-tested open-source solutions for routing, rendering, data fetching, styling, authentication, testing, and more.

Further, teams can update to the latest versions of these frameworks and instantly receive both performance benefits and new tools to help them improve the end-user experience. In some cases, you add a command line flag and take advantage of multi-year and multi-million dollar investments into Rust-based JavaScript tooling. It's harder to justify investments into developer experience and tooling when building an internal framework (for most teams).
Easier onboarding and training of new developers
Frameworks help you spend more time writing React code.
Compiling, bundling, minifying, code splitting, server-rendering, routing – by using a framework, your team spends less time building and maintaining solutions that are solved problems.
For example, moving from React + Express + Webpack to a framework resulted in removing 20,000+ lines of code and 30+ dependencies – while improving HMR (Hot Module Reloading) from 1.3s to 131ms.
Companies who choose to build with open-source React frameworks benefit from:
- Immediate knowledge ramp-up: New engineers can ship code on day one, bringing existing knowledge of popular frameworks from their last role or hobby projects.
- Up-to-date documentation: When developers are stuck, they're able to reference documentation that's updated daily or easily search Stack Overflow for their stack trace².
- Best-in-class security: Bugs and security vulnerabilities are reported and patched by communities of thousands of developers instead of overworked platform teams.
Meta (the creators of React) have their own closed-source web framework. Many innovations in React have come from years of dogfooding new features (like Server Components) on Facebook.com through this framework.
Using an open-source React framework, built on top of the latest React UI primitives, is the closest way to emulate the tools developers at Facebook use to build one of the largest web applications in the world.
Flexibility for different rendering strategies
React, by itself, is primarily used on the client (in the browser).
In a standard React application, the browser receives an empty HTML shell from the server along with JavaScript instructions to construct the UI. This is called client-side rendering because the initial rendering work happens on the user's device.
While this is a valid pattern for certain types of applications (especially those behind a login), React's widespread usage for any type of web page made developers also want to prerender content from the server. The HTML is generated in advance rather than computed on the user's device.
Sending HTML from the server (or how most sites work) can provide some benefits:
- It's typically faster to do expensive work on a powerful server than on a user's device.
- It's a better user experience to see more content on the initial paint versus a loading spinner.
- It's a better user experience when running A/B tests or experiments, preventing layout shifts.
React does give you APIs to render content to HTML, which might work for your use case. However, the developer is still left with connecting many pieces together for the rest of the application experience. This is where frameworks provide a cohesive experience on top of React when you need to prerender content.
It might sound like all React apps should be server-rendered. The reality is, of course, more nuanced. For certain routes, it's likely better to generate a static asset and distribute it around the world using an Edge Network (placing the assets closer to your users).
For other pages, the client-only model might be better. You can download the JavaScript for the page once, cache the assets on the device (which have a unique hash in the file name for the given version), and then quickly navigate between pages (giving you the single-page application feel). This might be a better solution for applications that require offline support.
There's no silver bullet or single rendering strategy that works. Static, server, or client rendered – all are valid options depending on the requirements. Frameworks can empower you to make this decision on a per-route basis, rather than needing to make the entire application a static site or server-rendered.
Opinionated choices prevent bikeshedding
Picking React is one decision of many frontend architecture choices.
You will likely also need to consider:
- How should we handle routing? (i.e. using the file system or through some configuration)
- How should we only load the JavaScript needed for the current page? (i.e. code splitting)
- How should we prevent regressions in our codebase? (e.g. using conformance and linting)
- How should we load data for a given page? (i.e. server or client)
- How should we deploy our React application? (e.g. using Docker, Node.js, or static files)
- How should we style our code? (e.g. CSS modules, Tailwind CSS, etc.)
- How should we handle authentication?
Frameworks make many of these decisions for you, as well as provide you with tools and components to solve common problems on the web. For example, you will probably need to use images, fonts, or third-party scripts when building a website. Frameworks can give you tools to help optimize your usage of these primitives, building on top of React, JavaScript, and the web platform.
Building with an open-source framework that's well adopted gives you access to many contributors creating, maintaining, and documenting common issues – codifying them into conformance rules and ESLint configurations. There are sometimes even suggestions built into common web performance measurement tools like Lighthouse.
It's important for frameworks to be opinionated, but still have ways to eject or give access to the underlying primitives to allow developers to not feel a loss of control. For example, maybe this is a robust plugin system, or maybe this is running arbitrary routing logic before each request.
Deploy anywhere and incrementally adopt
It's not uncommon to have internal platform teams supporting the delivery of bespoke React applications at larger companies. Since their tooling is not built on established, open platforms, developers often end up wasting time working on solved infrastructure problems.
One of the benefits of using a framework is that they all have support for either self-hosting on your own infrastructure (either through Docker, Node.js, or other means like uploading static assets) or by using managed platforms, which automate every process of the iteration and delivery of the software.
Additionally, many React frameworks have extensive documentation on how to incrementally adopt their tool, including providing low-level features like URL proxies, allowing you to rewrite some incoming requests to your new framework to your existing application.
It's still just React
While frameworks provide abstractions and opinionated choices, at the end of the day, you spend the majority of your time writing React code. And that React code is portable between other React-based frameworks. This optionality is great for developers.
Further, React frameworks are increasingly aligned with the web platform. As patterns for building React applications have emerged and solidified, we're now seeing stronger recommendations from both the official React documentation, as well as frameworks and libraries in the community.
While the innovation in the React and single-page application space has been abundant, we're now seeing frameworks use the best of the client, and the best of the server, all while taking full advantage of the web platform.
Conclusion
React has evolved. It's now a:
- Library: Sprinkle interactivity into any webpage
- Architecture: UI patterns and primitives for frameworks to build with
- Community: Well used and documented, incrementally adoptable
- Ecosystem: Learn once, write everywhere (web, native, 3D, and more)
If you're building with React, you should probably use a framework to spend more time writing product code, and less time connecting toolchains. The specific framework you use doesn't matter as much as the benefits from not reinventing the wheel building your own.
¹: The two React frameworks in the 6% were Next.js and Gatsby. There are other React frameworks, but these were the only detected (looking at __next element for Next.js and ___gatsby for Gatsby) in the top 10,000. Also, side note, Next.js has passed CRA now.
²: Or you can use ChatGPT (ironically built with Next.js) to generate a React site entirely with AI.